הידעת? Penpot מאפשר לקבל קוד מלא מעיצובי מסכים ואפליקציות
שיתוף הפעולה והעבודה המסונכרנת בין צוותי עיצוב לצוותי פיתוח, כולל בתוכו אתגרים רבים ביצירת מסכים או אפליקציות.
יישום מדויק של דרישות העיצוב, ושמירה על כתיבה סמנטית תוך כדי collaboration רציף של כולם ביצירת המוצר היא אחת המטרות עליהן הכלי Penpot בא לענות.
פנפוט (Penpot) מציע יכולות מובנות של עיצוב-לקוד ("Design to Code"),
עבור יצירת קוד חלקי או מלא למסכים או ליישומים – ישירות מההעיצובים שלכם,
ומאפשר לקבל קוד מלא מעיצובי מסכים ואפליקציות.
בין היתרונות של Penpot בהקשר לזה:
- יצירת דפי אינטרנט או ממשקים (interfaces) ע"י העתקה והדבקה של קוד HTML לתוך עורך הקוד שלכם.
- יצירת פריסות CSS Flexbox ו-CSS Grid באופן ישיר או בהורדת טמפלטים.
- ניתן לקבל מאפייני CSS מוכנים לשימוש בפורמט "Click-to-copy" בעת בדיקת אלמנטים.
- Tab (לשונית) ה- Inspect מספקת גישה מיידית לקוד HTML, CSS ו-SVG שנוצר אוטומטית ובאיכות גבוהה (מה שדורש מכם עריכה מינימלית).
כל אלה מאפשרים למפתחות ולמפתחים לשלב עיצוב ישירות בתהליך העבודה שלהם, מכיוון ש-Penpot עובד עם תקנים פתוחים (SVG ו- CCS) . הסבר נוסף כאן.
פירוט נוסף על אפשרויות אלו ניתן לקרוא כאן.
בנוסף, כדאי לזכור יתרון מהותי נוסף של Penpot :
ניתן להשתמש בו גם כ- SaaS (בענן) וגם כ- Self-hosted (בהתקנה עצמית) כולל ברשתות שמנותקות מהאינטרנט.
Penpot מול כלים אחרים (כגון Figma) :
כלים אלטרנטיבים דורשים שימוש בתוספים חיצוניים (חלקם בתשלום)
בכדי להפיק קוד שלם של מסכים מלאים ולא רק של רכיבים בודדים.
פיגמה, למשל, למרות היותה כלי עיצוב מתקדם, אינה כוללת יכולת מובנית להפקת קוד מלא למסכים או אפליקציות. אמנם קיימים תוספים שמאפשרים הפקת קוד, אך הם דורשים עלות נוספת ומאמץ נוסף להתקנה ולשימוש.
Penpot הוא כלי מבוסס קוד פתוח, המספק חווית משתמש חלקה יותר עבור המפתחים, ומאפשר להוציא אל עורך הקוד שלכם קוד HTML ו- CSS של חלקי עיצוב, אזורי עיצוב שלמים או את כל העיצוב.
משתמשים ב- Tailwind ?
למשתמשים ב- Tailwind framework, ניתן לחלץ את הקוד גם כן באמצעות Penpot – וזאת ע"י תוסף חינמי בשם Tailwind HTML .
תוסף זה מאפשר למשתמשים לבחור שכבות או רכיבים בעיצוב שבוצע ב- Penpot ולהמיר אותם לקוד HTML ו-CSS תואם Tailwind.
הקוד שנוצר כולל עיצוב רספונסיבי מובנה, אפקטים חזותיים, ואנימציות, מה שמקל על יצירת מסכים שלמים במהירות וביעילות.
באמצעות התוסף, ניתן לעבור משלב העיצוב לשלב הפיתוח ללא צורך בתהליכים ידניים מורכבים – התוסף מאפשר עבודה ישירה עם קוד נקי מוכן לשימוש.
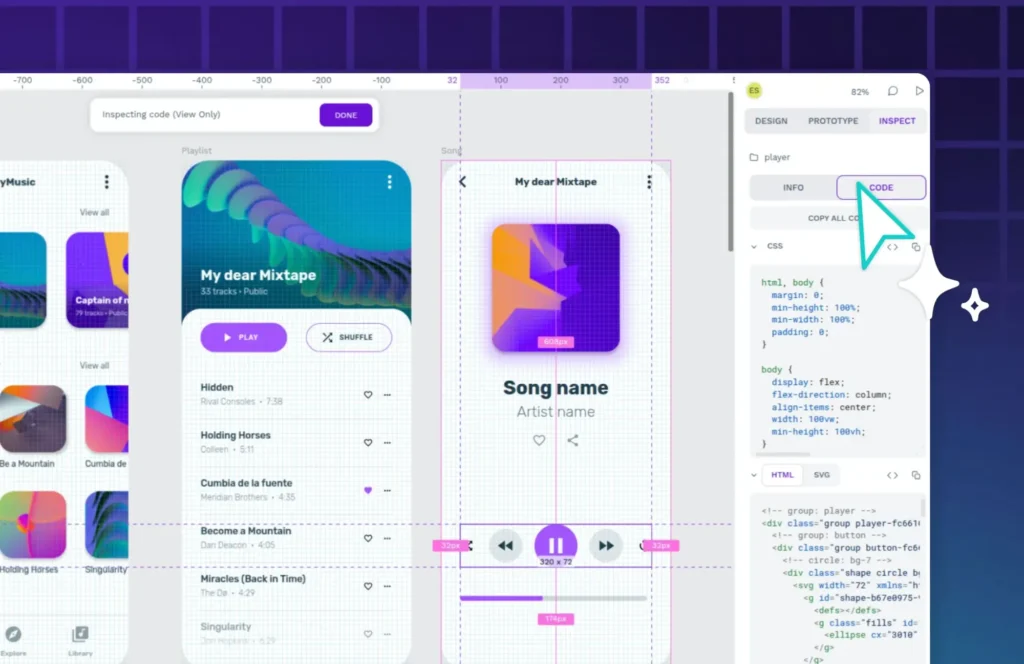
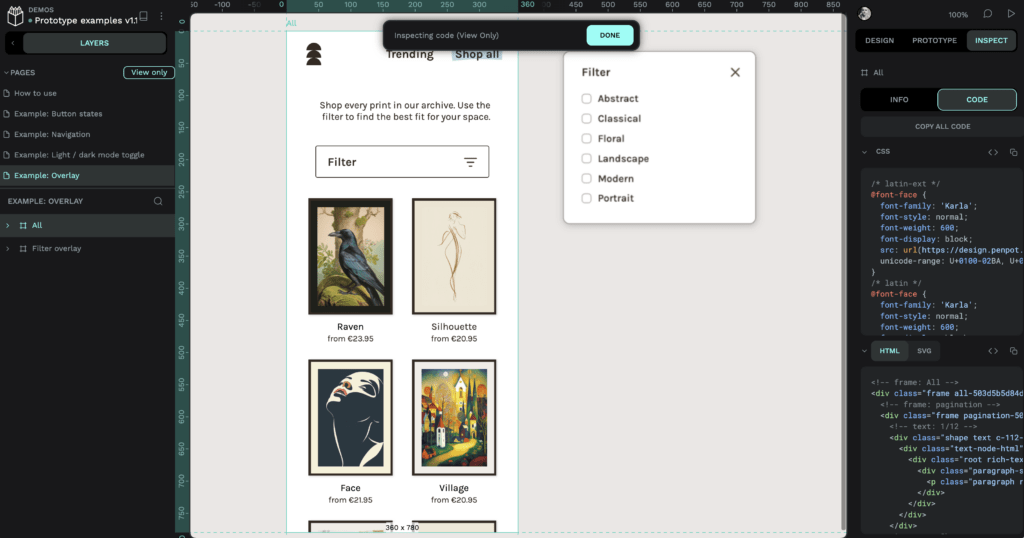
דוגמאות להמחשה:
1) צילום מסך להמחשה של הקוד (הקוד בצד ימין)
(ניתן להגדיל את התמונה ע"י לחיצה עליה)