מדריך מהיר: יצירת סביבות פיתוח מרוחקות בגיטלאב (GitLab Remote Development Workspaces)

לאחרונה יצאה מהדורה 16.0 של GitLab, ואחד החידושים המעניינים בה הוא יצירת סביבות פיתוח מרוחקות.
הואיל ואנו עוסקים רבות ב- GitLab בחברה (אנו הנציגים הרשמיים של היצרן בארץ ובמדינות נוספות מאז 2016, ומספקים פתרונות רבים סביב המוצר), חשבתי לכתוב הסבר ומדריך טכני קצר איך להתנסות ביכולת זו.
Remote Development Workspaces היא תכונה חדשה ושימושית, המעניקה לצוותי פיתוח אפשרות ליצור סביבות פיתוח בענן,
כך שכל הקוד יושב בסביבה מוגנת (להבדיל למשל מסביבה שיושבת על הלפטופ של המפתח).
זו סביבת פיתוח שהיא מעין Virtual Sandbox, עקבית וקלה לגיבוי ולשחזור, וכך מאפשרת לצוותים לבנות ולספק תוכנה בצורה יעילה ובטוחה יותר, לקצר את זמן ה- onboarding של מפתחים חדשים או ספקי משנה (contractors).
בכך למעשה היא גם עוזרת לקצר את הזמן הכולל של הפיתוח, ולהוציא מהר יותר את המוצר לשוק.
מדריך זה מספק הוראות שלב אחר שלב על איך יוצרים סביבת עבודה בענן, ישירות מחשבון ה-GitLab, ועובדים ישירות מהסביבה המרוחקת.
לפני שמתחילים, אציין שיכולת זו:
- קיימת הן בפתרון הענן הציבורי (gitlab.com) והן בפתרונות Self-managed (שאפשריים גם בהתקנה משלכם וגם בשירות מנוהל שאנו מציעים).
- מצריכה רישוי Premium או Ultimate (אפשר לקבל מאיתנו רשיון זמני להתנסות)
- היכולת עדיין מוגדרת כ- "Beta" (צפי ל- GA בעוד כחודשיים).
בהדגמה נשתמש ב-Web IDE המופעל על ידי גרסת הדפדפן של VS Code שתותקן באופן אוטומטי בזמן יצירת הסביבה. בעתיד יהיה ניתן להשתמש בכלי פיתוח נוספים נוספים.
במדריך הזה, תלמדו איך ליצור סביבת עבודה, להשתמש בטרמינל של ה- Web IDE להתקנת dependencies או להפעיל את השרת שמריץ את האפליקציה שלכם, ולצפות באפליקציה רצה בסביבה המרוחקת.
למידע נוסף על פיתוח מרוחק ב-GitLab, אנחנו ממליצים לקרוא את הפוסט "מבט ראשון על סביבות העבודה" ואת ה- Online documentation
דרישות מוקדמות:
כדי לאפשר את היכולת ליצור סביבות פיתוח מרוחקות ישנן מספר דרישות מוקדמות, כגון יצירת cluster של Kubernetes ואז יש להתקין את ה Agent for Kubernetes על הcluster.
בנוסף, יש להשלים מספר הגדרות על ה- cluster. הוראות מפורטות לכל הצעדים הללו בתיעוד הדרישות המוקדמות. לאחר שהדרישות הוגדרו בצורה תקינה, מפתחים בעלי הרשאות של Developer ומעלה גבוה יוכלו ליצור סביבות עבודה.
למעוניינים, אנו מציעים תמיכה גם ל- Kubernetes (לפרטים פנו אלינו במייל k8s@almtoolbox.com ).
DevFile
קובץ devfile הוא קובץ הגדרות, בפורמט YAML, המשמש להגדיר ולתאר את סביבת הפיתוח עבור פרויקט תוכנה. הוא מספק דרך מוסדרת לציין את הכלים, השפות, הסביבות התפעוליות והרכיבים הנדרשים לפיתוח אפליקציה.
כדי לאפשר יצירת סביבת עבודה מרוחקת, יש להוסיף את ה devfile ל repository.
בדוגמא שלהלן נשתמש בפרויקט שמכיל devfile, הניתן לגישה כאן.
schemaVersion: 2.2.0
components:
- name: tooling-container
attributes:
gl/inject-editor: true
container:
# NOTE: THIS IMAGE EXISTS ONLY FOR DEMO PURPOSES AND WILL NOT BE MAINTAINED
image: registry.gitlab.com/gitlab-org/remote-development/gitlab-remote-development-docs/debian-bullseye-ruby-3.2-node-18.12:rubygems-3.4-git-2.33-lfs-2.9-yarn-1.22-graphicsmagick-1.3.36-gitlab-workspaces
memoryRequest: 1024M
memoryLimit: 2048M
cpuRequest: 500m
cpuLimit: 1000m
endpoints:
- name: http-3000
targetPort: 3000
מידע נוסף ניתן למצוא במסמכי התיעוד של גיטלאב ושל devfile.
יצירת הסביבה:
- ודאו שיש לך הרשאות של developer ומעלה, ושכל הדרישות המוקדמות הוגדרו בצורה תקינה.
- העתיקו בעזרת fork את פרוייקט הדוגמא לתוך ה- group שבו יש לכם הרשאות של Developer ומעלה.
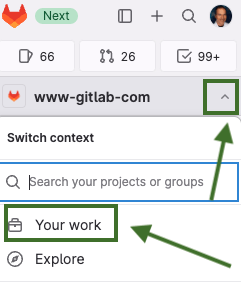
- החלפו קונטקסט ובחרו Your Work.

- בחרו Workspaces, ולחצו על New workspace בצד ימין למעלה.
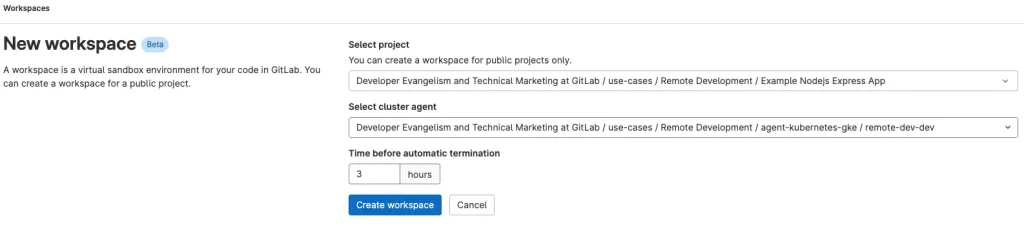
- בחרו את הפרוייקט שהעתקתם או פרוייקט אחר בקבוצה אשר מכיל את קובץ ה .devfile.yaml
- בחרו את ה cluster agent שנמצא בתוך ה group שבו נמצא הפרויקט.
- הסביבה נוצרת באופן זמני כדי למנוע מצב שבו סביבה ומשאבים יקרים ימשיכו לרוץ זמן רב, לכן הגדר את מספר השעות עד לעצירה: Time before automatic termination.
- לחצו על Create Workspace.

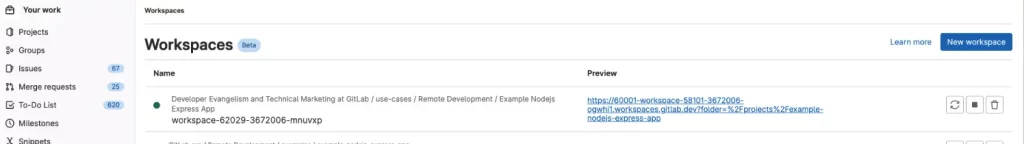
סביבת העבודה בשלב זה נוצרת, ובתוך זמן קצר מופיע קישור לסביבה. ברגע שהקישור נוצר, הכל מוכן, אתם יכולים להתחיל לעבוד בסביבה המרוחקת.

שימוש בטרמינל להתקנת Dependencies, הפעלת השרת ופתיחת האפליקציה
לאחר יצירת סביבת העבודה, ה Web IDE מותקן בסביבה באופן אוטומטי, והקוד מועתק כך שאתם יכולים לבצע שינויים בקוד באופן מיידי.
ה terminal שבתוך ה Web IDE מאפשר התקנת dependencies, גישה ללוגים, וכדומה.
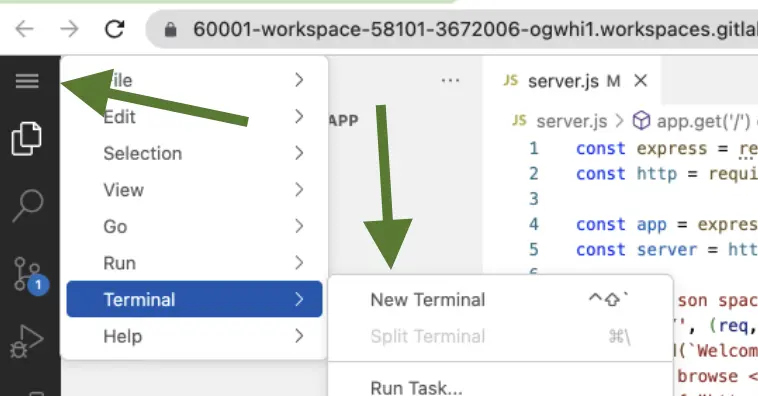
מהתפריט השמאלי, בחרו Terminal ואז New Terminal.

2. הקלדו npm install על מנת להתקין את ה dependencies שנמצאים בקובץ package.json.
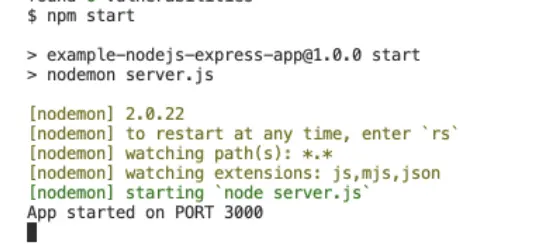
3. הקלדו npm start להפעיל את האפליקציה.

4. הלוג מראה שהאפליקציה הופעלה ב Port 3000.
5. כעת ניתן לפתוח את האפליקציה בדפדפן, ע״י פתיחת הקישור של הסביבה. יש לשנות את הפורט ל 3000.
שינוי הקוד ובדיקה מיידית של השינוי
ב- Web IDE , פתחו את הקובץ server.js, ותשנו את הטקסט בשורה 9 למשהו אחר. לאחר מכן, פתחו מחדש את האפליקציה בדפדפן וראו את השינוי שביצעתם.
שמירת השינוי (Commit)
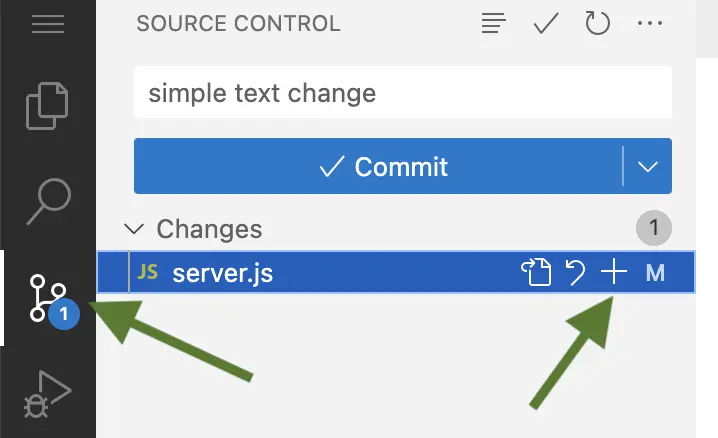
- בתוך ה Web IDE לחצו על הסמל של מיזוג.
- לחצו על השורה שכתוב בה server.js כדי להציג את השינויים בקוד.
- לחצו על הסמל של plus על מנת לשמור את השינוי (stage).
- כתבו הודעה המתארת את השינוי (commit message).
- לחצו על כפתור Commit.
- לחצו על Sync changes על מנת להעתיק את השינוי לשרת גיטלאב(push).

הדגמה
לקבלת הדגמה מלאה בוידאו של כל התהליך או רשיון זמני ע"מ להתנסות ב- Remote Development Workspaces,
פנו אלינו במייל gitlab@almtoolbox.com .
ניתן גם לצפות בדמו קצרצר ללא קול:
לסיכום: נוחות, יעילות ואבטחת מידע.
סביבות עבודה של פיתוח מרחוק מציעות דרך נוחה ויעילה לעבוד על פרויקטים ללא צורך בהגדרות פיתוח מקומיות. הם מגבירות את היעילות של צוותי הפיתוח ומאפשרות למפתחים להתמקד בכתיבת קוד במקום להתמודד עם הגדרות סביבה מורכבות.
על ידי אימוץ סביבות עבודה מרוחקות, מפתחים יכולים לשתף פעולה ביעילות, לשפר את הפרודוקטיביות ולפשט את תהליך הפיתוח. לקבלת רשיון זמני להתנסות פנו אלינו.
חברת ALM-Toolbox מספקת מגוון פתרונות רחב ל- GitLab (וכלים נוספים), הכוללים
יעוץ, תמיכה איכותית, פיתוח אינטגרציות משלימות, מכירת רישוי, שירותים מנוהלים (managed services), ענן פרטי, הדרכות ועוד.
למידע נוסף צרו איתנו קשר: gitlab@almtoolbox.com או טלפונית: 072-240-5222
קישורים רלוונטים:
- מה חדש במהדורה 16 של GitLab
- אתר GitLab ישראל (עברית)
- המאמר מתבסס בחלקו על מאמר דומה שפורסם בבלוג של GitLab באנגלית – הקישור כאן.
